Questo articolo di aiuto è stato tradotto utilizzando l'IA. Potrebbe contenere errori.
Un modulo di registrazione via email è una pagina web (o parte di una pagina web) che le persone possono utilizzare per iscriversi alla tua mailing list. Direct Mail rende facile creare tre diversi tipi di moduli di registrazione:
- Pagina di Atterraggio: Questa è una pagina web indipendente con il suo URL. Puoi personalizzare la pagina e condividere l'URL per raccogliere nuovi abbonati.
- Modulo Incorporato: Questo è un modulo che incorpori nella/e tua/e pagina/e web esistente/i. È progettato per integrarsi senza interruzioni con il tuo design esistente. Direct Mail ti fornisce il codice HTML di cui avrai bisogno per incollarlo nella tua pagina web.
- Modulo Pop-Up: Questo è un modulo che appare sulla/e tua/e pagina/e web esistente/i. Puoi controllare quando e come il modulo pop-up appare sulla tua pagina web. Direct Mail ti fornisce il codice HTML di cui avrai bisogno per incollare nella tua pagina web per far apparire il modulo pop-up.
Come Funzionano i Moduli
Il tuo modulo è sempre pronto a raccogliere nuovi abbonati, anche se il tuo Mac è spento o Direct Mail non è in esecuzione. I nuovi abbonati vengono salvati sui nostri server e sincronizzati automaticamente con il tuo progetto.
Un modulo è collegato a un gruppo nella tua mailing list. Quando crei un nuovo modulo, un nuovo gruppo viene automaticamente aggiunto alla tua mailing list e il modulo è collegato al gruppo. Questo ti aiuta a tenere traccia di quali contatti nella tua lista sono stati aggiunti tramite il modulo.
I nostri moduli di registrazione via email sono protetti contro lo spam e le registrazioni dei bot senza l'uso di fastidiose sfide captcha. Di default, i nostri moduli sono moduli di registrazione a singola opzione. Questo significa che la persona che invia il modulo viene aggiunta alla tua lista immediatamente senza dover cliccare su un'email di conferma. Puoi modificare il tuo modulo per farlo diventare a doppia opzione, se lo desideri. Ti preghiamo di vedere sotto per i dettagli.
Creare un Modulo
Per creare un modulo:
- Seleziona la lista a cui vuoi che appartenga il modulo
- Clicca su + nella barra degli strumenti
- Scegli Nuovo modulo di registrazione
- Scegli il tipo di modulo che vuoi creare
Un nuovo modulo e un nuovo gruppo vengono creati e aggiunti alla tua lista di posta, e appare la finestra dell'editor del modulo.
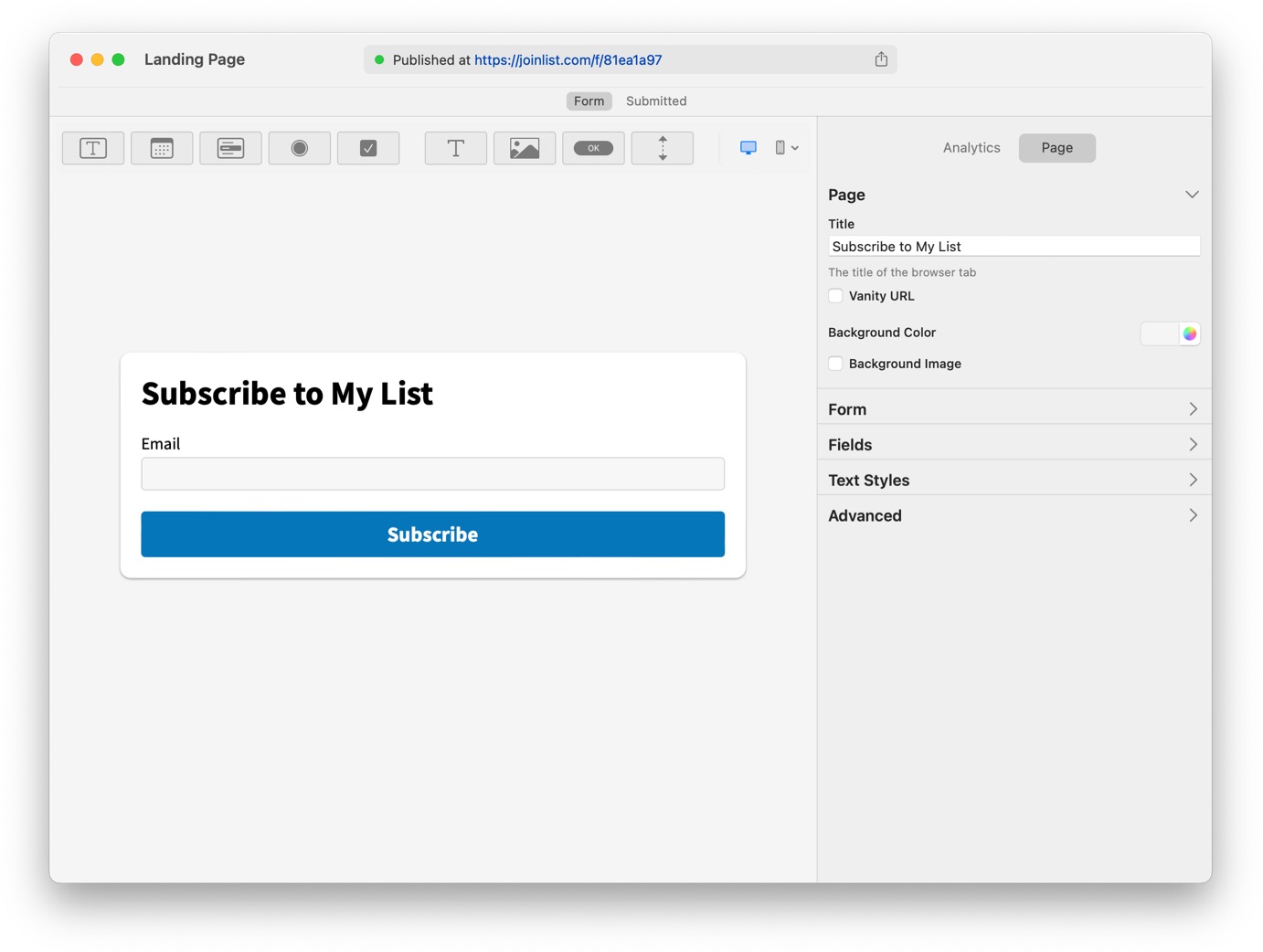
Finestra dell'Editor del Modulo

Usa la finestra dell'editor del modulo per personalizzare il tuo modulo. La finestra dell'editor del modulo è organizzata come segue:
- Barra di Stato: Situata in cima alla finestra. La barra di stato mostra l'URL del tuo modulo (per le pagine di atterraggio) o le istruzioni su come installare il modulo sulla tua pagina web (per i moduli incorporati e pop-up).
- Barra delle Schede: Situata sotto la barra di stato. Usa la barra delle schede per navigare tra le diverse "pagine" del tuo modulo:
- La pagina intitolata Form è ciò che l'utente vede quando compila il tuo modulo
- Inviato è ciò che l'utente vede dopo aver inviato il tuo modulo
- Confermato è ciò che l'utente vede dopo avere cliccato sulla email di conferma (solo per moduli a doppia opzione)
- Barra degli Strumenti dei Contenuti: Situata sotto la barra delle schede. Usa i pulsanti nella barra degli strumenti dei contenuti per aggiungere campi, testo, immagini e altro al tuo modulo.
- Ispettore: Situato sul lato destro della finestra. Usa l'ispettore per modificare lo stile e il comportamento del tuo modulo. Quando selezioni diversi elementi del tuo modulo, l'ispettore si aggiorna per mostrarti le opzioni rilevanti per la selezione.
Se apporti modifiche al tuo modulo, un pulsante intitolato Salva e Pubblica apparirà nella barra degli strumenti. Le tue modifiche non sono pubblicate su Internet fino a quando quel pulsante non viene cliccato. Se vuoi annullare le modifiche che hai fatto, puoi scegliere Modifica > Annulla dalla barra dei menu, o semplicemente chiudere la finestra dell'editor del modulo e cliccare Scarta Modifiche.
Personalizza e Pubblica un Modulo di Pagina di Atterraggio
Il tuo modulo di pagina di atterraggio è pubblicato non appena è creato. Usa il pulsante Condividi nella barra di stato per copiare o condividere l'URL del modulo.
Usa la barra degli strumenti dei contenuti e l'ispettore per personalizzare il tuo modulo. La maggior parte delle impostazioni sono comuni a tutti i tipi di moduli, ma le seguenti sono uniche per le pagine di atterraggio:
- Pagina > Titolo: Questo è il titolo della pagina di atterraggio come apparirà nella scheda del browser.
- Pagina > URL di Vanità: Di default, la tua pagina di atterraggio è creata con un URL che inizia con
joinlist.comseguito da un identificatore unico. Usa l'opzione Vanity URL per creare un URL personalizzato. Ad esempio:joinlist.com/runclubojoinlist.com/hotrods. - Pagina > Colore di Sfondo e Immagine: Puoi dare alla tua pagina di atterraggio un colore di sfondo ed una immagine personalizzata
- Avanzate > Prevenire l'indicizzazione delle Ricerche: Se abilitato, la pagina viene aggiornata per indicare ai motori di ricerca (come Google e Bing) che la pagina non dovrebbe essere inclusa nel loro indice di ricerca.
Personalizza e Pubblica un Modulo Incorporato
Il tuo modulo incorporato può essere personalizzato non appena è creato, ma non inizia a raccogliere nuovi abbonati fino a quando non lo aggiungi al tuo sito web. Per aggiungere il tuo modulo al tuo sito web:
- Clicca su Installa nella barra di stato
- Copia il codice HTML che viene visualizzato
- Incolla il codice HTML nella tua pagina web nel punto in cui desideri che appaia il modulo
Usa la barra degli strumenti dei contenuti e l'ispettore per personalizzare il tuo modulo.
Personalizza e Pubblica un Modulo Pop-up
Il tuo modulo pop-up può essere personalizzato non appena è creato, ma non inizia a raccogliere nuovi abbonati fino a quando non lo aggiungi al tuo sito web. Per aggiungere il tuo modulo al tuo sito web:
- Clicca su Installa nella barra di stato
- Copia il codice HTML che viene visualizzato
- Incolla il codice HTML nella tua pagina web. Raccomandiamo di incollare all'interno dei tag
<head>…</head>della tua pagina.
La prossima volta che carichi la pagina, il modulo pop-up apparirà (in base al tempo che hai configurato).
I moduli pop-up sono progettati per non infastidire i visitatori del tuo sito web. Se un visitatore chiude il pop-up, non viene mostrato di nuovo per 365 giorni. Questo può rendere difficile testare il tuo modulo o verificare le modifiche. L'editor del modulo comprende due caratteristiche per rendere questo processo più facile:
- Clicca su Installa nella barra di stato
- Clicca sulla scheda Testa Modulo
- Inserisci l'URL della pagina in cui è installato il modulo pop-up
- Clicca su Testa Installazione per testare se il codice HTML è stato installato correttamente sulla pagina
- Clicca su Mostra nel Browser per aprire la tua pagina in un browser web e forzare l'apparizione del modulo pop-up
Use the content toolbar and the inspector to customize your form. Most of the settings are common across all kinds of forms, but the following are unique to pop-up forms:
Callout
Su piccoli schermi, l'apparizione improvvisa di un modulo pop-up può essere sconcertante. Per prevenire questa brutta esperienza per gli utenti, è possibile utilizzare un callout. Questa è l'opzione predefinita quando un visitatore visualizza la tua pagina su un dispositivo mobile.
Un callout è un banner discreto in basso (o in alto) della pagina che invita il visitatore a iscriversi. Quando fanno clic o toccano il banner, il modulo pop-up intero appare.
Puoi abilitare il callout nella sezione Presentazione > Mostra Callout dell'ispettore. Puoi modificare il callout cliccando su Callout nella barra delle schede.
Calcolo del Tempo
Puoi controllare il momento in cui il tuo pop-up appare. Usa il menu Presentazione > Mostra Pop-up per scegliere tra le seguenti opzioni:
- Immediatamente: Il pop-up appare non appena la pagina si è caricata
- Dopo un Ritardo: Il pop-up appare pochi secondi dopo che la pagina si è caricata. Puoi configurare il ritardo.
- Dopo Scorrimento: Il pop-up appare non appena il visitatore ha scrollato una certa percentuale in giù nella pagina. Puoi configurare la percentuale.
- All'Uscita: Il pop-up appare se il visitatore sta per uscire dalla pagina andando indietro nel suo browser
- Manualmente: Il pop-up non appare automaticamente. Dovrai visualizzarlo manualmente. Questo viene fatto in uno dei due modi seguenti:
- Navigare a
#dm-open-popupsulla pagina. Ad esempio, creare un elemento di ancoraggio come segue:<a href="#dm-open-popup">Mostra Pop-up</a> - Usa JavaScript per aprire il pop-up chiamando
DirectMail.openPopUp()
- Navigare a
Background
Puoi controllare lo sfondo che appare sotto il modulo pop-up e sopra il contenuto della tua pagina web. Espandi la sezione Background per mostrare le impostazioni per il colore, l'opacità e la sfocatura.
Disposizione
Il tuo modulo pop-up può opzionalmente mostrare un'immagine "eroe" lungo i lati superiore, sinistro o destro. Espandi la sezione Disposizione per controllare la disposizione dell'immagine eroe e del pulsante di chiusura.
Se utilizzi un'immagine eroe, fai clic sul segnaposto dell'immagine eroe per scegliere l'immagine.
Fai clic sul pulsante di chiusura per modificare l'aspetto del pulsante.
Modifica il Tuo Modulo Più Tardi
Puoi modificare il tuo modulo in qualsiasi momento:
- Vai alla scheda Contatti
- Espandi la tua lista cliccando sul triangolo di rivelazione accanto al nome della lista
- Seleziona il gruppo che è collegato al tuo modulo
- Nell'ispettore, espandi la sezione intitolata Modulo di Registrazione
- Clicca su Modifica Modulo. La finestra dell'editor del modulo appare.
- Apporta le tue modifiche e clicca su Salva e Pubblica nella barra degli strumenti
Il tuo modulo viene aggiornato automaticamente. Non è necessario aggiornare alcun codice sul tuo sito web (per i moduli incorporati e pop-up).
Aggiungi Campi al Tuo Modulo
Usa la barra degli strumenti dei contenuti per aggiungere i seguenti tipi di campi e blocchi al tuo modulo:
Campo di Testo

Usa l'ispettore per impostare le seguenti proprietà:
- Etichetta: Consigliato. Clicca su BIU per aggiungere la formattazione.
- Testo di Aiuto: Facoltativo. Appare sotto l'etichetta. Clicca su BIU per aggiungere la formattazione.
- Dimensione: Singola Linea o Molteplici Linee
- Placeholder: Facoltativo. Dà un suggerimento al visitatore su quello che dovrebbe apparire nel campo, ma non viene incluso quando il modulo viene inviato.
- Valore Predefinito: Il valore iniziale del campo. Verrà incluso quando il modulo viene inviato a meno che il visitatore non lo cambi.
- Importa Come: Come vuoi importare questo campo quando il contatto viene creato in Direct Mail
- Obbligatorio: Se selezionato, il modulo non può essere inviato se il campo è vuoto
Campo Data

Usa l'ispettore per impostare le seguenti proprietà:
- Etichetta: Consigliato. Clicca su BIU per aggiungere la formattazione.
- Testo di Aiuto: Facoltativo. Appare sotto l'etichetta. Clicca su BIU per aggiungere la formattazione.
- Valore Minimo: Facoltativo. Usato per imporre la data più precoce consentita.
- Valore Massimo: Facoltativo. Usato per imporre la data più tarda consentita.
- Valore Predefinito: Facoltativo
- Importa Come: Come vuoi importare questo campo quando il contatto viene creato in Direct Mail
- Obbligatorio: Se selezionato, il modulo non può essere inviato se la data non è impostata
Campi a Scelta Multipla (Menu a Tendina, Pulsante Radio, Casella di Controllo)

Usa un menu a tendina quando solo una scelta può essere selezionata e la lista delle possibili scelte è lunga. Usa un pulsante radio quando solo una scelta può essere selezionata, ma la lista delle possibili scelte è corta. Usa una casella di controllo quando più scelte possono essere selezionate o come un toggle per una singola scelta.
Usa l'ispettore per impostare le seguenti proprietà:
- Etichetta: Consigliato. Clicca su BIU per aggiungere la formattazione.
- Testo di Aiuto: Facoltativo. Appare sotto l'etichetta. Clicca su BIU per aggiungere la formattazione.
- Stile: Il tipo di controllo a scelta multipla da utilizzare
- Scelte: Inserisci le scelte che il visitatore può selezionare da.
- La colonna Nome è il testo che appare al visitatore
- La colonna Valore è il testo che viene importato in Direct Mail
- La colonna Casella di Controllo indica quale delle scelte dovrebbe essere selezionata come default
- Clicca su + per aggiungere una scelta. Clicca e tieni premuto + per importare una lista di scelte da un file o generare una serie di scelte numeriche.
- Seleziona una scelta, e clicca su BIU per formattare il nome della scelta (si applica solo alle caselle di controllo e pulsanti radio)
- Casualizza: Puoi fare in modo che le scelte appaiano in un ordine casuale ogni volta che il modulo viene visualizzato
- Importa Come: Come vuoi importare questo campo quando il contatto viene creato in Direct Mail
- Obbligatorio: Se selezionato, il modulo non può essere inviato a meno che non sia stata fatta una scelta. Per le caselle di controllo, puoi impostare il numero minimo di scelte che devono essere selezionate.
Blocco di Testo

Usa l'ispettore per impostare il contesto del blocco di testo. Clicca su BIU per aggiungere la formattazione o i link.
Blocco Immagine

Usa l'ispettore per impostare l'immagine, la descrizione del testo, la dimensione e altre proprietà dell'immagine.
Pulsante

Usa l'ispettore per impostare il titolo, il colore, il link e altre proprietà del pulsante.
Spazio

Use l'ispettore per impostare l'altezza dello spazio e per aggiungere opzionalmente una linea/divisore.
Suggerimenti

Usa il pulsante Suggerimenti per aggiungere rapidamente campi pre-compilati al tuo modulo, inclusi:
- Casella di Controllo di Autorizzazione
- Casella di Controllo di Autorizzazione con linguaggio specifico GDPR
- Frequenza Email (quanto spesso vuoi sentire da noi?)
- Paesi, stati, province e regioni
- Mesi, giorni del mese, giorni della settimana, ore del giorno
- Saluto
- Genere
Converti a Double Opt-In
I moduli di registrazione sono a singola scelta per impostazione predefinita. Questo significa che l'abbonato viene aggiunto alla tua lista immediatamente senza dover cliccare su un'email di conferma. Puoi convertire il tuo modulo a doppia scelta. Questo significa che l'abbonato non viene aggiunto alla tua lista fino a quando non clicca su un'email di conferma.
- Nella barra delle schede, clicca sulla pagina Inviato
- Nell'ispettore, espandi la sezione intitolata Politica di Adesione
- Clicca su Doppia Adesione
- Inserisci il nome della tua mailing list come vuoi che appaia nell'email di conferma.
- Clicca su Salva e Pubblica nella barra degli strumenti
Non ti è permesso modificare il contenuto dell'email di conferma. L'email di